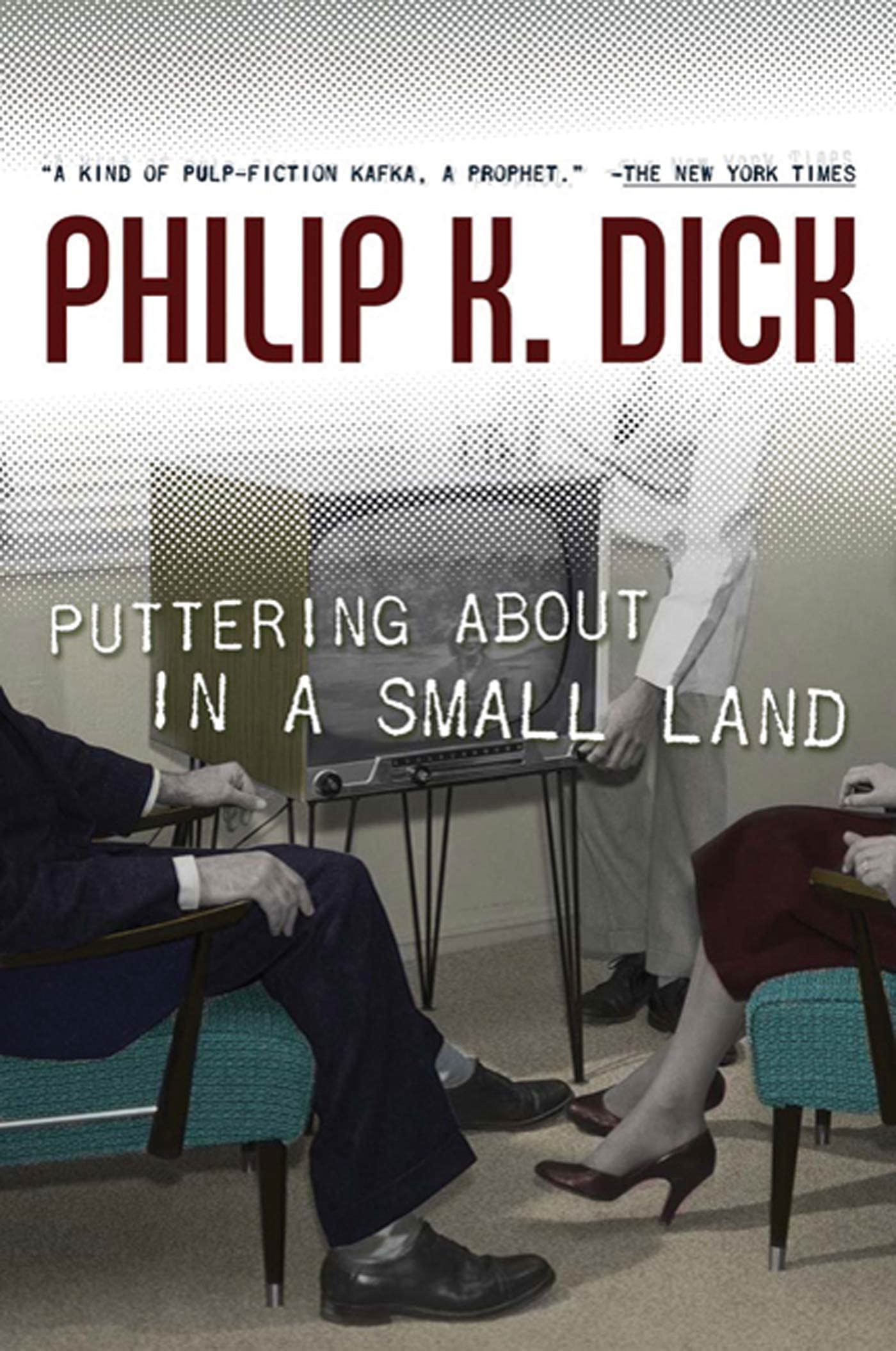
Puttering About in a Small Land:
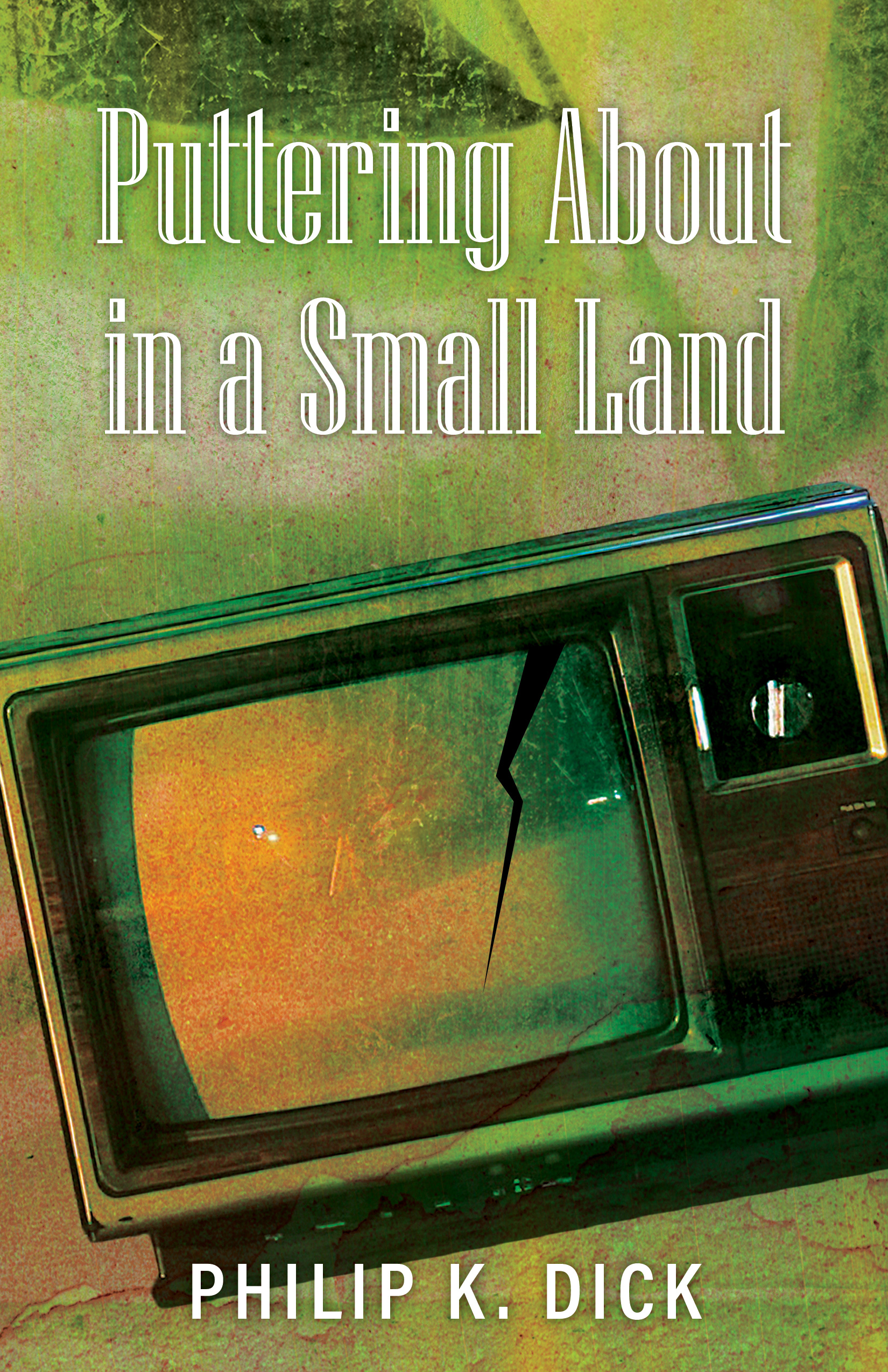
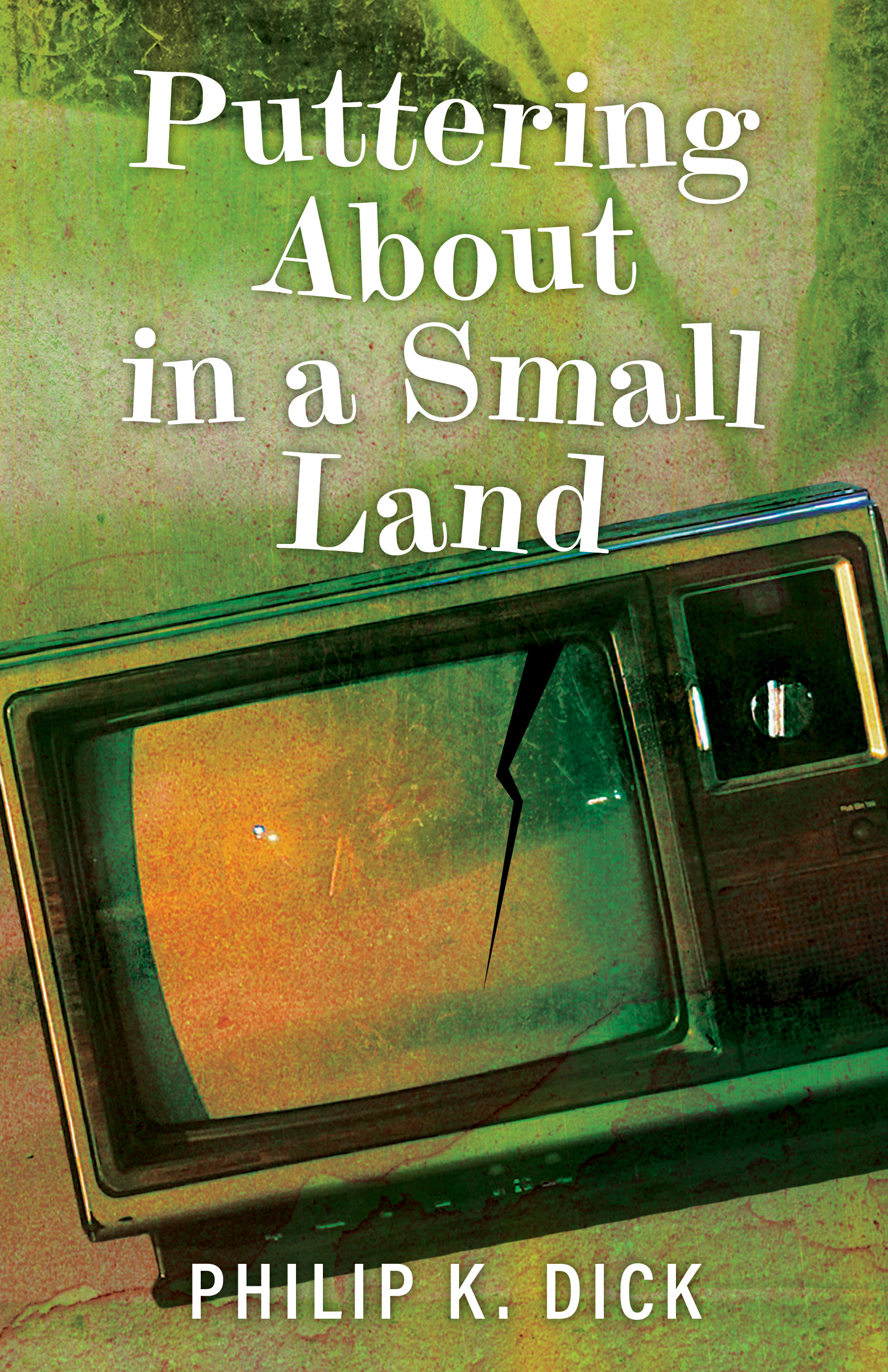
This book cover is a redesign I created while working at Independent Publishers Group. I used Photoshop to cut, merge, and overlay different images together to create this cover. These images are sourced from Shutterstock or from other copyright-free image sites.
Inspiration:
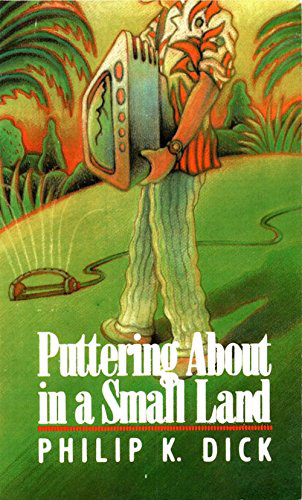
Below are a couple of previous book covers of the same title, some images I used on my cover, and some I used as inspiration.














Drafts:
Here are two drafts I had when I was playing around with the typography. I didn't think these were dynamic enough and they felt more static. I wanted the title to integrate with the TV.